學習安裝漸進式網絡應用程式PWA
都說漸進式網絡應用程式PWA(Progressive Web Apps)是今後手機應用的方向,
所以拿本站學習和測試一下對應方法。
1. https對應
這個本站很久以前就沒問題了
2. 安裝manifest.json到/x-plane10/之下
{
"name": "自娛自樂航空迷",
"description": "一個航空愛好者的筆記",
"icons": [{
"src": "/apple-touch-icon-120x120.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "/apple-touch-icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "/apple-touch-icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "/apple-touch-icon-152x152.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "/apple-touch-icon-152x152.png",
"sizes": "256x256",
"type": "image/png"
}],
"start_url": "/x-plane10/big5.php?p=index.html",
"display": "standalone"
}
支 持 本 站: 捐贈伺服器等運維費用,需要您的支持!
3. 安裝service-worker.js到/x-plane10/之下
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
});self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
});self.addEventListener('fetch', function(event) {});
4. 在html的header中加入
< link rel="manifest" href="/x-plane10/manifest.json">
< script >
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/x-plane10/service-worker.js')
.then(function() { console.log('Service Worker Registered'); });
}
< / script >
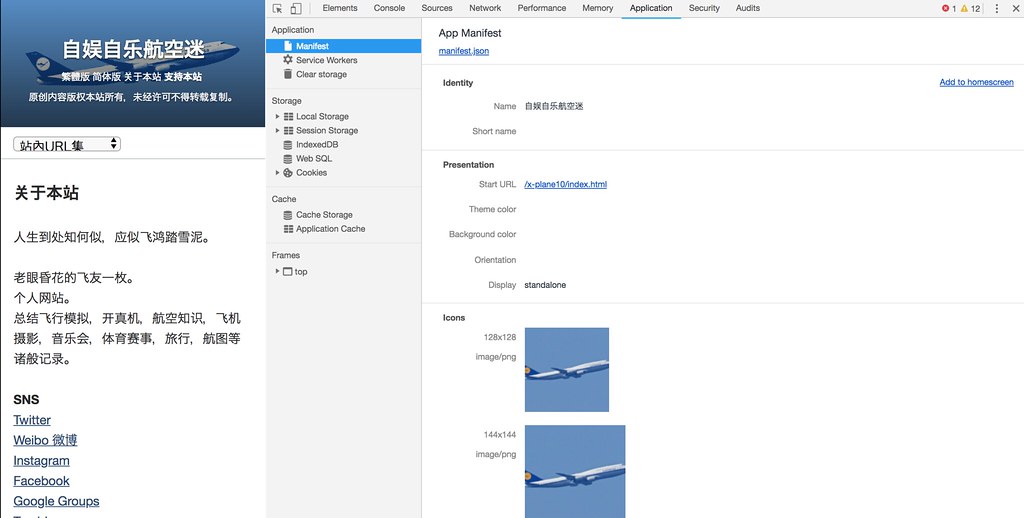
5. 拿"關於本站"頁面測試一下,首先在PC中打開Google的Chrome的開發模式,

可以看到Application中的manifest能夠正確顯示出來,
頁面可以被加入到Chrome App裡面去 -- "/Users/abc/Applications/Chrome Apps.localized/自娛自樂航空迷.app"。
下面在iPhone上的Safari里打開"關於本站",
然後選擇把頁面加入到桌面,
這樣本站就可以作為一個單獨的App來使用,
而不是作為Safari中的一個頁面了。
另外在安卓上的Chrome的做法也是基本一樣。
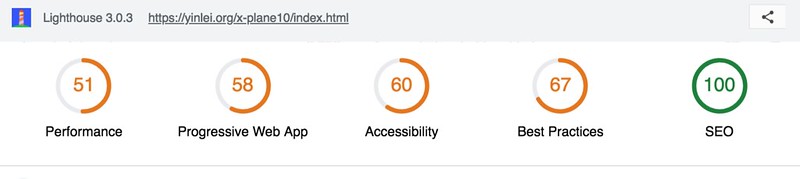
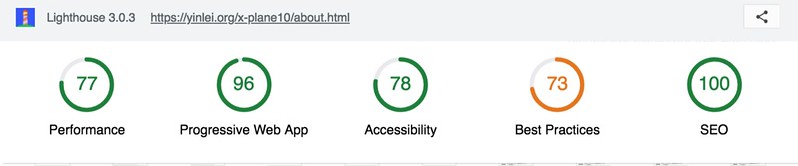
6. 用Chrome的Lighthouse插件測試一下,

得分還算合格,那麼就先這樣子吧。
7. TODO
使用緩存來提高性能是PWA最大的特點之一,
但是沒找到簡單實用的sample,暫時先放一放。
畢竟本站主要的內容是flickr和airliners.net上的照片,
本地的靜態文件少的很,緩存了也沒有多大效果。
push通知據說對iOS還不管用,這個也放在今後解決吧。
還有在standalone下好像沒有Back按鈕挺不方便的,
靜觀今後PWA的發展吧。
8. 資料
The offline cookbook
完
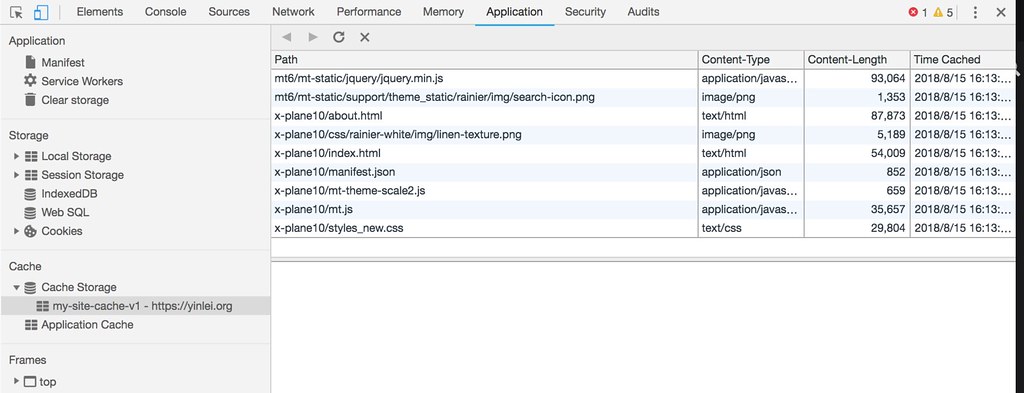
2018/08/15 更新
把google的文檔裡面的源程序加到js裡面,貌似cache就做好了。


不過apache的設定文件里一定要設好安全性策略,要不然a-net和諸多js就轉不起來了。
Header set Content-Security-Policy: "default-src 'self' https:; img-src 'self' https: http://*.airliners.net; media-src 'self' https:; script-src 'unsafe-inline' 'unsafe-eval' https:; worker-src 'unsafe-inline' 'unsafe-eval' https:;style-src 'unsafe-inline' 'unsafe-eval' https:"
即使這樣,還有2點不方便:
1 iPhone上的Safari還是不能顯示a-net的http的照片,
2 cache緩存了html以後,留言的更新很難確認
所以只好先在設置里把試驗功能的ServiceWorkers關掉。。。
留言簿